Vi är långt ifrån tillgänglighet för alla grupper
– Många utvecklare/UX:are hade gjort samma misstag som vi gjorde. De flashiga webbsidorna var framtagna utan en tanke på tillgänglighet i designfasen. Gränssnitten behövde göras om och komponenter behövde bytas ut för att kunna möta kraven. Kostsamt dubbelarbete i många fall.
Kvadrataren Abtin Moniri är fullstackutvecklare .net och berättar här om kraven på tillgänglighet i olika applikationer.
Tänk tillgänglighet från början
– Jag insåg vikten av att tidigt tänka på tillgänglighet i ett konsultuppdrag där jag bland annat tog fram en ny webbapplikation med hjälp av Angular/CSS/Javaskript. Strax innan produktionssättning var det dags att göra ”tillgänglighetsresan”, alltså granska sidan för att se om den klarar webbtillgänglighetsdirektivet – det är alldeles för sent i processen.
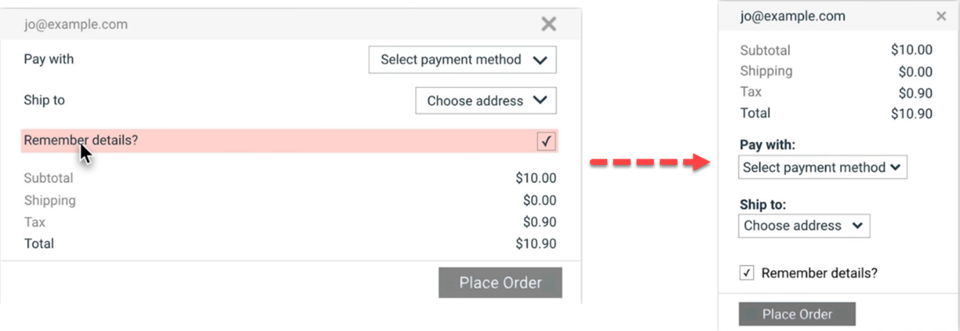
När jag senare utbildat mig inom tillgänglighet och provade att granska webbapplikationer förstod jag att det är många som missar tillgänglighet i sin design. Tänker du på tillgänglighet från början får du fram webbapplikationer som innehåller och gör samma sak, fast på ett mycket tydligare sätt:

Bilden visar hur du kan göra om gränssnittet för att möta kraven på tillgänglighet. Dialogrutan till vänster kanske ser ok ut - men ur tillgänglighetsperspektiv är den inte rätt. En person med nedsatt syn behöver förstora ytan med säg 400% för att se relationerna mellan siffror och text.
Vad är Digital tillgänglighet/WCAG?
Tillgänglighet finns kring oss och vi ser det i vårt vardagliga liv och hem utan att tänka på det. Det är lösningar man tar fram för en specifik grupp och kommer fram till att den lösningen gör helheten bättre för alla andra.

Exempel på tillgänglighet, en kran med ett handtag för att förenkla öppning/stängning/värme - istället för den traditionella kranen med två vred.
WCAG (Web Content Accessibility Guidelines) eller digital tillgänglighet är en samling riktlinjer (krav för myndigheter) för tillgänglighet på webben som ser till att helheten och upplevelsen blir bättre per automatik. Idén bygger på att designa webbapplikationen på ett sådant sätt att den blir tillgänglig för alla, inkluderar alla och kan användas av så många människor som möjligt utan att behöva göra särskild anpassning.
Webbtillgänglighetsdirektivet i EU ställer krav på myndigheter och offentliga aktörer att uppnå nivån AA (skalan som anges i WCAG 2.1, EN 301 549 V3.2.1). 1 januari 2019 började direktivet gälla även i Sverige (mer om lagen om tillgänglighet till digital offentlig service/offentliga aktörer kan läsas hos DIGG, Myndigheten för digital förvaltning).
Den består av fyra grundprinciper:
- Uppfatta (Perceivable): Att alla användare kan uppfatta innehållet.
- Hantera (Operable): Alla användare ska kunna använda gränssnittskomponenter och navigera i innehållet. T ex någon som inte kan använda mus ska kunna se och använda innehållet utan mus.
- Begripa (Understandable): Alla användare ska kunna förstå gränssnittet och webbsidan ska vara tillräckligt konsekvent för att undvika förvirring.
- Robust: Webbsidan ska vara robust nog så att innehållet kan konsumeras av en mängd olika användaragenter och fungerar med hjälpverktyg. Den ska med andra ord följa HTML-standarden.
Men vad betyder det egentligen och vad försöker man uppnå?
Det finns oändligt med scenarier som kan visa att en webbsida inte inkluderar alla när principerna inte har följts rätt. Till exempel har du säkert sett formulär där skicka/spara-knappen är grå/disabled och du inte vet riktigt vad i formulären som inte är ifyllt.
Genom att följa tillgänglighetsprinciperna kan du undvika sådana situationer. Till exempel ska alla knappar vara tillgängliga/tryckbara oavsett om formuläret är rätt ifyllt eller inte. Det är programmet som ska se till att fel fångas, hanteras och presenteras på ett korrekt sätt för användaren.
Riktlinjerna säkerställer att innehållet uppfattas rätt och att användarna blir korrekt informerade under alla steg. Alla användare ska tolka formulären på samma sätt.
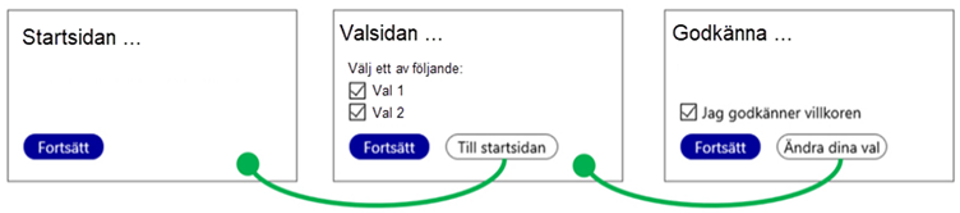
Här är ett exempel där olika personer kan ha olika tolkningar:

Vad betyder ”Avbryt” i de två sista stegen?
- Avbryt hela flödet
- Avbryt den del du är inne på
- Och vad händer när jag har tryckt på Avbryt i de olika stegen? Kommer du tillbaka till startsidan eller till föregående steg?
Lösningen: Skriv vad som kommer att hända när man trycker på avbryt:

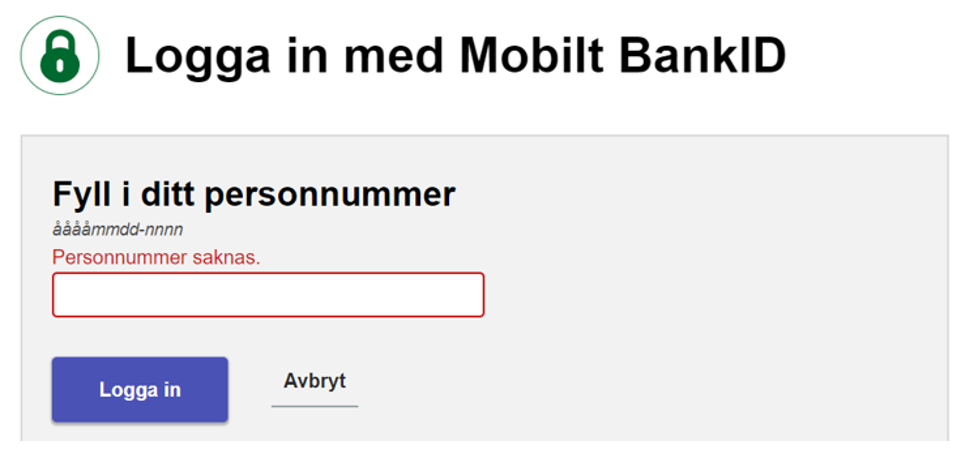
Ett annat exempel är tydlig återkoppling vid felhantering: Tydlig information att personnummer saknas:

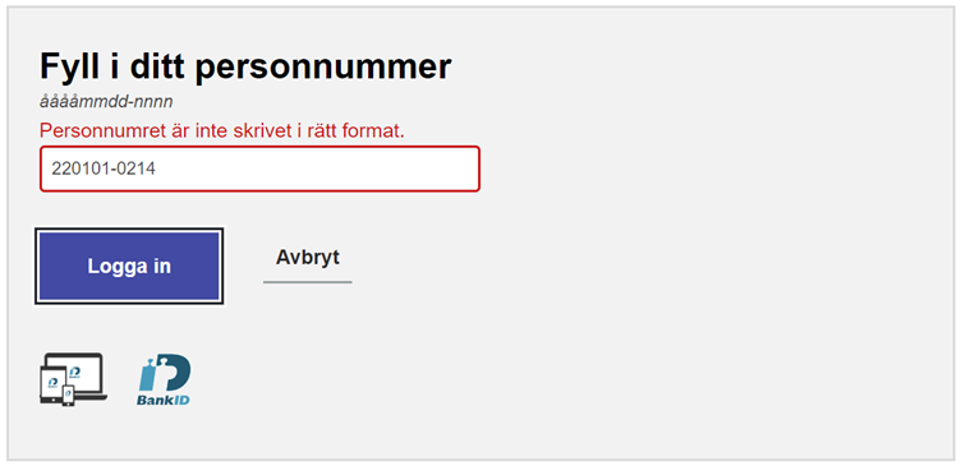
Tydlig information att personnumret är felaktigt samtidigt som rätt format visas:

Kognitiv/motorisk tillgänglighet
Inkludera alla-principen i tillgänglighet sträcker sig längre och tar med även gruppen med nedsatt kognitiv förmåga/motorik. Kognitiv förmåga avser hjärnans förmåga att ta emot information, bearbeta och använda informationen. Nedsatt kognitiv förmåga förekommer ofta i kombination med andra funktionsnedsättningar. Alla kan vi uppleva mer eller mindre nedsatt kognitiv förmåga, speciellt när stressen är framme.
Till exempel:
- Låste jag dörren när jag lämnade hemmet?
- Stängde jag av kaffebryggaren i morse?
Nedsatt motorik innebär att ha svårt med vissa rörelser. Tänk bara på äldre med skakiga fingrar och nedsatt syn, som inte hänger med i flödet och kan glömma föregående steg som de redan fyllt i. Tänk på personer med ADHD och hur de kan uppleva rörliga sidor eller personer som är färgblinda. Det finns enorma mängder scenarier som behöver tas hänsyn till som man lätt missar i designfasen.
Både kognitiv och motorisk nedsatthet kan vara permanent (ADHD, synnedsättning), eller tillfällig (stress, bruten arm) eller kontextuell (bullrig miljö, se bild nedan).

Exempel på hur motoriken kan bli nedsatt (kontextuellt) så att endast ena handen kan användas. 😊 Abtin med sin hund, Viggo.
Slutsatser
Den korta versionen av alla tillgänglighetsregler är nog följande:
- Fokusera på användargruppen med störst svårigheter när du designar ditt system. Då kommer din design garanterat fungera för alla andra användargrupper!
Vad händer i framtiden?
Ja, hittills har man satsat mycket på vad vi kallar ”webb-applikationer” och ”appar” som körs i en mobil/surfplatta. Nästa steg vore att även inkludera samma tankesätt på datorer och datorprogram som körs till exempel på Windows eller Mac OS. Det finns olika talverktyg som hjälper vissa, men vi har långt kvar till det stöd som behövs för att inkludera alla grupper!
